What Is Schema Markup?
Schema markup (structured data) is code that can be included in your website pages to help search engines better understand the contents of your web page. It helps search engines serve up relevant content users are looking for which improves the user experience.
Often referred to as schema or structured data, it’s an established vocabulary recognized and supported by the most popular search engines. It uses markup to extract certain elements from your page. It can even affect the format your web page appears in the SERP’s.
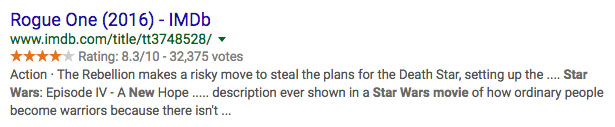
Below are two examples of Search Engine Results (SERPs). The second one has been marked up with schema.
No schema  With Schema
With Schema
You can see how the second example has ratings included in the snippet. It is a result of structured data that the search engine has extracted from the web page.
How Can We See the Schema Markup on a Webpage?
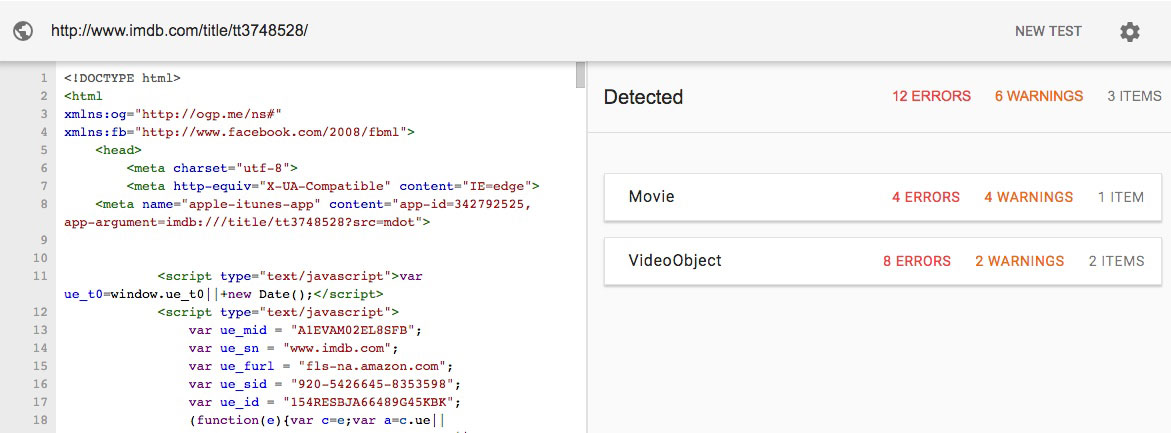
A quick way to review and validate Schema on a page is to use Google’s Structured Data Tool.
The tool is very simple to use. Just enter the URL of the page you’re interested in and click “run test.” Below is a screenshot of how the tool appears when structured data is present.

How Does Schema Markup Work?
You can visit Schema.org for examples of how to markup data on your web pages. How schema markup is used depends on what you’re trying to accomplish.
The goal of this section is not to teach you how to write schema but to understand how search engines see structured data.
We are going to use an example directly from Schema.org. This example is for marking up a movie.
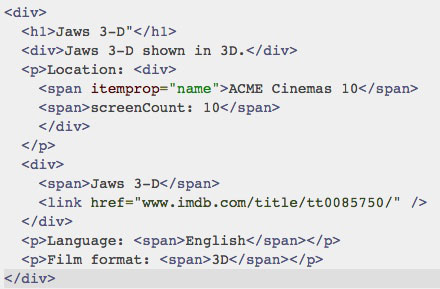
Here is the code without markup.

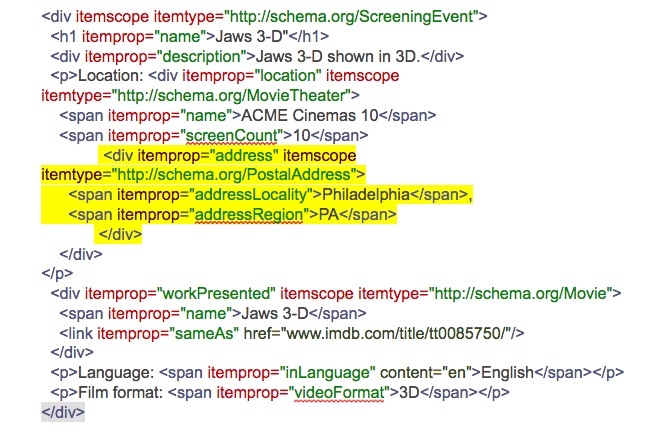
Now here is the code with schema markup.

The schema attributes have been colored red. To understand how schema works we need to understand each of these attributes. Below are each attribute and a simple definition.
- Itemscope – Identifies what the schema (page) is “about,” encloses the schema related to this section and is followed by itemtype.
- Itemtype – Defines what schema vocabulary is being used. In this case “ScreeningEvent.”
- Itemprop – These are properties relating to the itemtype. In this case, properties relating to “ScreeningEvent.”
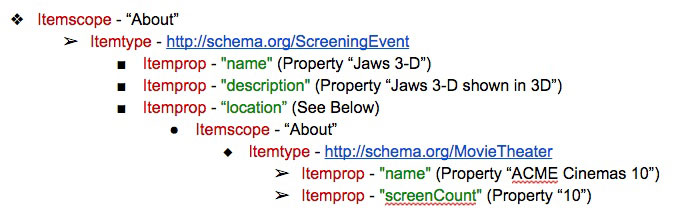
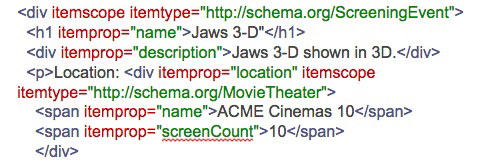
Now let’s break down the two “itemscopes.” Please see the image below.
The first itemscope tells us what the contents of the page are about. In this case “ScreeningEvent.” The reason we have two itemscopes is that there is a special schema property for identifying the location of this type of event “MovieTheater.” The second itemscope is just giving more details about the original itemscope which is a screening event. We address this in further detail in other articles.

Now that we have identified what the elements are what does it mean?
When search engines crawl <h1>Jaws 3-D”</h1> they know to display this text as “Heading 1” format but what is “Jaws 3-D” referring too? Is it a review, trailer, etc.
In this case, we tell search engines the “itemtype” is a “screening event.” Then we use the itemprop to give the details of the “screening event” such as name, description, etc.
How Google Sees Schema Markup.
Now that we have an understanding of how schema works we can use Google’s Structured Data Tool to review how it views the code.
For this demonstration, I have created a page on my site. I’m going to use the code with the schema from the above example. I’ve added it to the page and published the page.
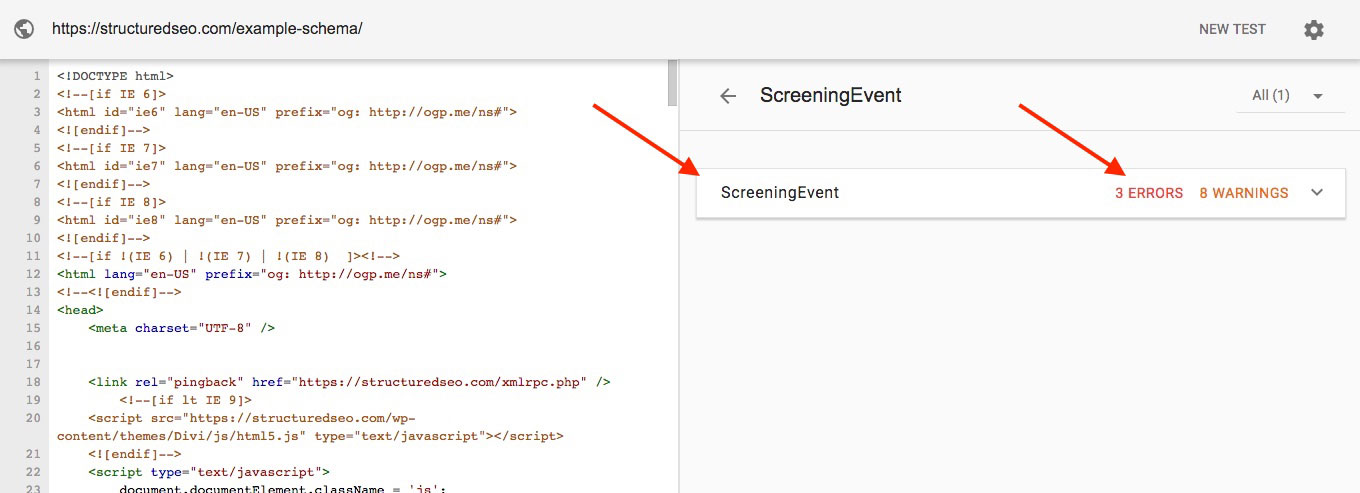
Now let’s open Google’s Structured Data Tool and add the URL of the page we just created.

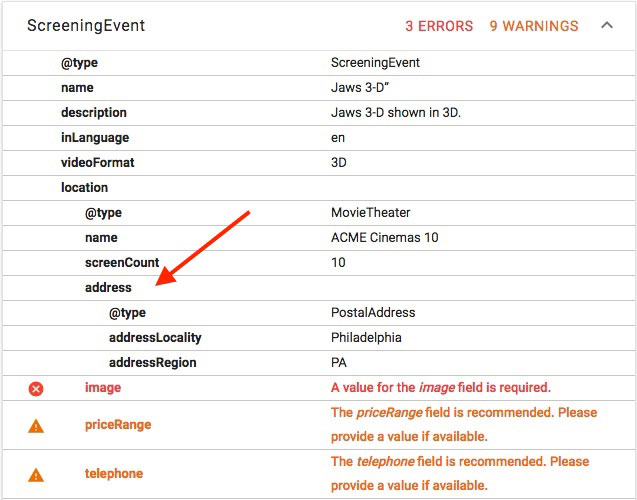
On the left side is the web page code and on the right side lists schema Google has identified. We can see we are getting several errors. To see the schema markup attributes and errors just click on the drop down on the right side.

How to Quickly Fix Schema Markup Errors.
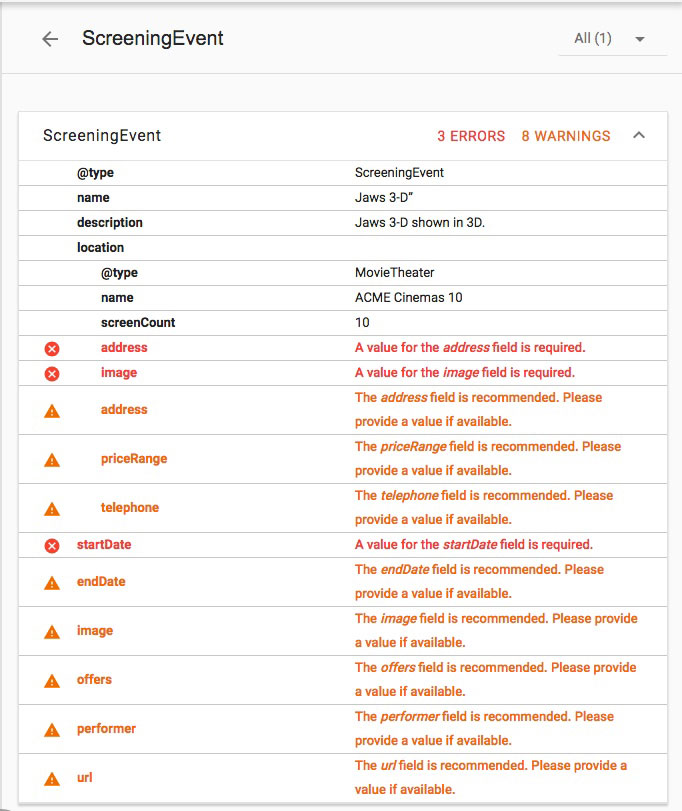
From the errors, we can see what search engines expect to see when this schema is present. The warnings are suggestions for other attributes that can be included.
So how can we fix the error?
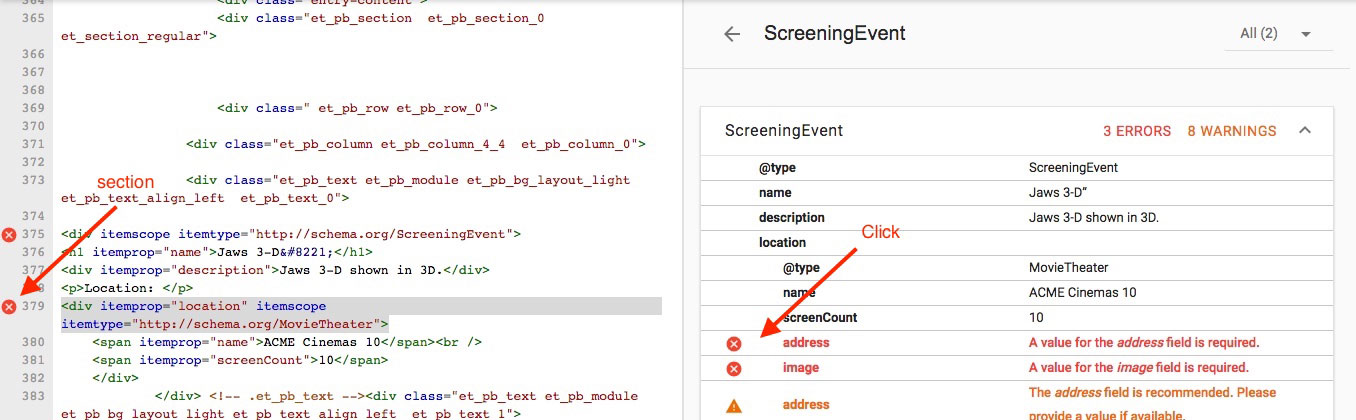
First, we need to identify the location of the error. Click on the first error “address.” It will take us to the section of code with the error.

So here is the original code:

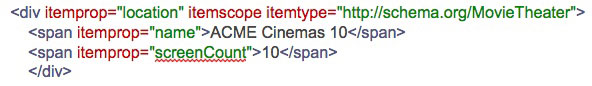
So it’s telling us that we need to include an address in the “location” section of the schema. Each section is defined by the <div> tags. So the “location” schema is:

For simplicity sake, I’m going to show you how I’m editing the code, but I’m not going to go into detail how I created it.
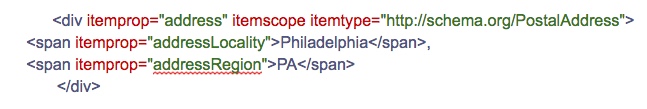
To learn more about how to find schema and fix errors please read “How to Fix Schema Markup Errors Using Google’s Structured Data Tool.” So the schema that I’m going to add is:

Here is the new code. The highlighted area is where I placed the new code.

Now I’m going to publish the new code, flush the cache, and refresh Google’s Structured Data Tool. If you’re working with WordPress, it is important to flush the cache, or you may load the old code and still get the same error.

Now we can see that the address error has been replaced with details of the schema we created. Repeat the same steps and fix the rest of the errors. Remember you can find the code you need at Schema.org for the other properties you need to add.
Adding schema can be very time-consuming, and not all pages may need it. Before starting, you want to ask some questions.
- What schema markup does my website need?
- What pages should schema markup be used on?
- What types of schema markup are my competitors using?
How you answer each of these questions will dictate the course of action you will take. It will also depend on the content and goals of your website.
