How to Markup Structured Data with JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) is a structured data markup format that contains the linked data inside a script block (<script></script>). Information placed inside the script is hidden from visitors and only used by search engines.
This is a big change for search engines such as Google that initially suggested only marking up the actual text on the page using either microdata or RDFa. Marking up individual web page elements can cause formatting and other issues.
Advantages of JSON-LD:
- The HTML doesn’t have to be changed.
- Can be embedded anywhere on the page.
- Supported by the biggest search engines.
- Google’s recommended format.
JSON-LD Applied
Calling JSON-LD Script
JSON-LD isn’t as complicated as it looks. Below is the basic outline that will always be used. Your code must be placed between the curly brackets, or it will not be applied to the page.
<script type="application/ld+json">
{
Your code goes here….
}
</script>
Context
Next, we need to tell search engines that we are using Schema.org’s vocabulary. It enables search engines to understand the code being used.
It is important to note that a comma is used after each property except the last. This alerts search engines there is more to come.
"@context": "http://schema.org",
Type
“@Type” defines the entity you are referencing. For example, we are going to use a restaurant.
"@type": "Restaurant",
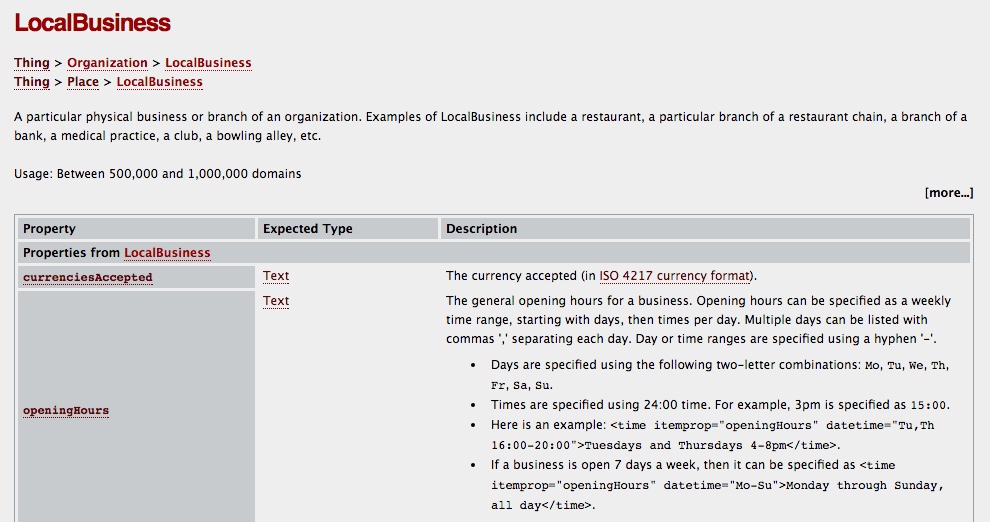
To see examples go to Schema.org and in the search bar enter “local business.” Click on “LocalBusiness – schema.org.” This is all the different properties for “LocalBusiness.”
Schema.org “Localbusiness” Page

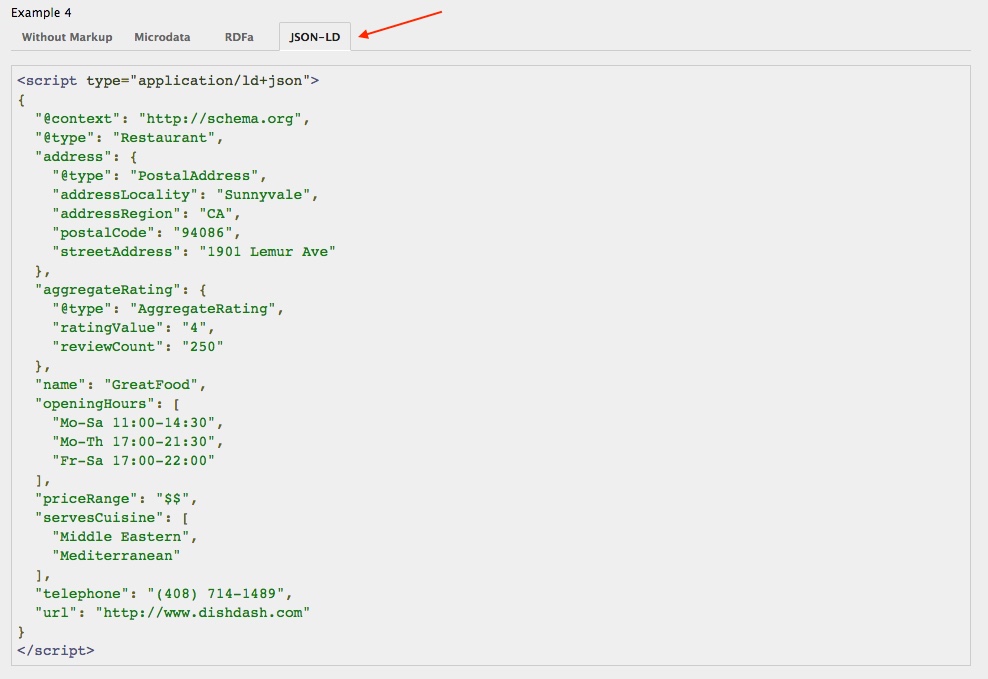
Scroll to the bottom and click on JSON-LD tab. Here you can see examples of JSON-LD.

Properties
Now we apply properties that apply to the “@type” (restaurant) we are using. These are properties that are associated, and you would expect to see with restaurant schema, such as the name of the restaurant and hours open.
To define the properties we use quotes around the property followed by a colon, space and quotes around the content.
Here is an example:
"name": "TheZone",
So how do we know what properties to include? Let’s combine the code we have defined up to this point.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant"
}
</script>
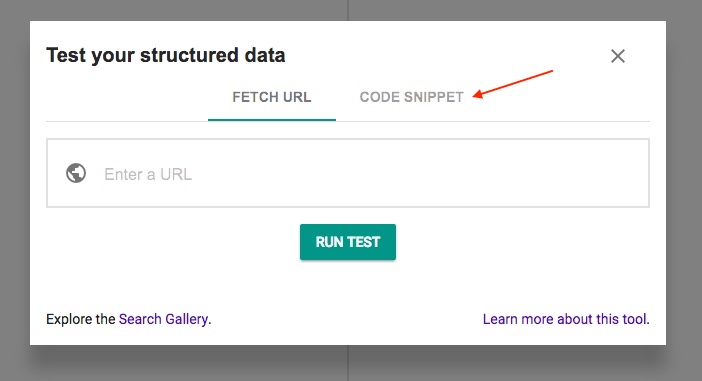
Now let’s go to Google’s Structured Data Tool. Click on “Code Snippet” and paste the code in the box and press “run test.” Remember to remove the last comma from the code after “Restaurant” or you will get an error.

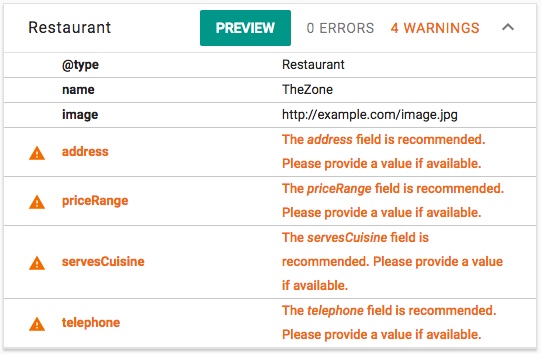
So know we can see required fields (red) and recommended fields (orange) directly from Google.

This is a great place to start but keep in mind you can mark up other things. For example, if you have reviews you would want to include them.
So let’s add an image property and name.
"Image": "http://example.com/image.jpg", "name": "TheZone",
So know our code looks like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"Image": "http://example.com/image.jpg",
"name": "TheZone"
}
</script>
Remember “Restaurant” will now have a comma signaling more properties to come and the last property “image” will not have a comma.
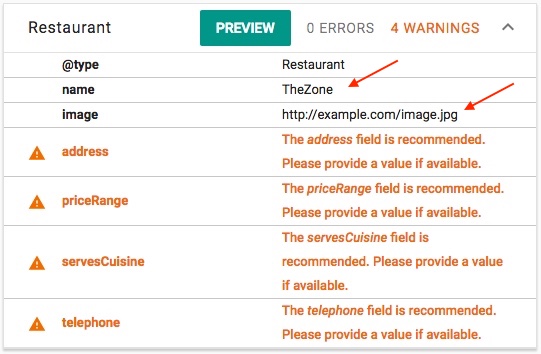
Test the new code, and you will see that the error has been replaced with the correct information.

Nested Entities
Some properties such as “address” have their own properties. To nest these within a parent type we use curly brackets.
“Address” Property
“Address”: {
"@type": "PostalAddress",
"addressLocality": "Boise",
"addressRegion": "ID",
"postalCode": "83702",
"streetAddress": "695 W Walnut"
}
Here is how our code would look with the address and name property added to our example.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"Image": "http://example.com/image.jpg",
"name": "TheZone",
"address": {
"@type": "PostalAddress",
"addressLocality": "Sunnyvale",
"addressRegion": "CA",
"postalCode": "94086",
"streetAddress": "1901 Lemur Ave"
}
}
</script>
Array Structure
Sometimes it will be necessary to add multiple entries for a property such as “openingHours” where you might be open different hours on different days. To do this, we use what is called an “array structure.”
An array structure uses square brackets instead of the curly brackets and is on a separate line.
“openingHours”: [ “Mo-Th 9:00-17:00”, “Fri 9:00-12:00 ],
Abbreviations for days of the week are Mo, Tu, We, Th, Fr, Sa, Su. Multiple days can be listed with commas separating each day (Mo, Tu, We, Th) or you can use a hyphen for ranges (Mo-Th). Times are written using the 24-hour clock.
Example schema with “openingHours” included.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"Image": "http://example.com/image.jpg",
"name": "TheZone",
"address": {
"@type": "PostalAddress",
"addressLocality": "Sunnyvale",
"addressRegion": "CA",
"postalCode": "94086",
"streetAddress": "1901 Lemur Ave"
},
"openingHours": [
"Mo-Th 17:00-21:30",
"Fr-Sa 17:00-22:00"
]
}
</script>
Structured Data Markup Tips To Avoid Errors
- Always make sure that you have at minimum completed the required fields for each type. You can check using Google’s Structured Data Tool.
- Types and properties are case sensitive.
- Don’t forget to separate each property with a comma or you will get an error.
- Don’t use programs such as Google Doc or Word to write your JSON-LD it will cause formatting errors. I recommend using Google own data tool or JSON-LD.org’s own Playground.
Guidelines
The quickest way to get into trouble is by adding schema for content that isn’t visible on your site. Just because schema doesn’t have to be included with the visible element doesn’t mean we are free to include whatever we want. With very few exceptions never mark up anything that isn’t visible on your page and always make sure the required fields are complete.
As far as where to place the code technically you can place JSON-LD anywhere on your web page. I usually place mine at the top of the <body> but that is just my preference.
