How to Fix Schema Markup Errors Using Google’s Structured Data Tool
Schema markup can be a bit confusing at first, but we can use tools such as Google’s Structured Data Tool to help us create and check our schema for errors.
In this article, I’m going to focus on using JSON-LD (JavaScript Object Notation for Linked Data) for two reasons.
- JSON-LD is Google’s recommended method for adding schema.
- JSON-LD is the easiest method to add schema to a web page.
The process for fixing schema errors using other schema types (Microdata or RDFa) may differ, but the steps to find them are the same.
Different Ways to Use Google’s Structured Data Tool
Once we have decided on what schema we want to add to our website we can use Google’s Structured Data tool in several ways:
- Help create your schema.
- Fix schema code for errors.
- Check web page for errors after inserting schema.
- Check competitors schema.
We are going to focus on number two and three.
How to Check Scheme Markup for Errors
Before inserting your schema markup, we want to make sure the code has been checked for errors. For this demonstration, I’m going to use an example of schema for a local business.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Boise",
"addressRegion": "ID",
"postalCode":"83702",
"streetAddress": "620 E Holly St"
},
"description": "Put your description here.",
"name": "The Best Store",
"telephone": "111-222-3333",
"openingHours": "Mo,Tu,We,Th,Fr 08:00-15:00",
"geo": {
"@type": "GeoCoordinates",
"latitude": "43.61",
"longitude": "116.21"
},
"sameAs" : ["http://www.facebook.com/example",
"http://www.twitter.com/example",
"http://plus.google.com/example"]
}
</script>
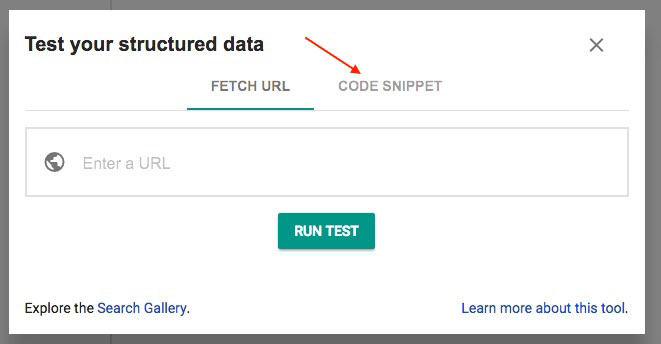
Let’s copy and paste the code into Google’s Structured Data Tool. Make sure and use the “CODE SNIPPET” feature. Then press “RUN TEST.”

Common Schema Errors
Schema errors can come in several forms:
- Missing or incomplete information.
- Missing or incomplete properties.
- Missing punctuation.
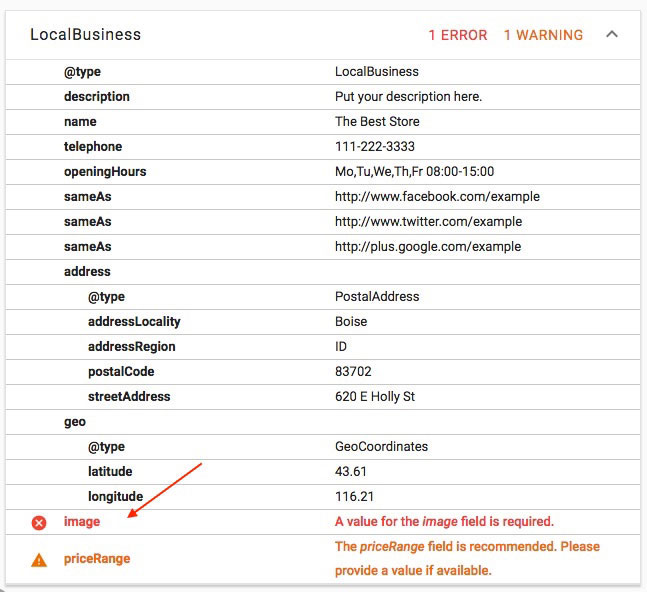
In this case, we can see from the red x that Google expects to have an “image” property when the “LocalBusiness” type schema is present.

How to Replace a Missing Schema Property
So let’s first try adding an image property to our example. If you’re not sure what the property schema looks like we can easily locate an example we can use.
- Go to Schema.org and type in “image” in the search box in the top right.
- Click on the first result “image-schema.org
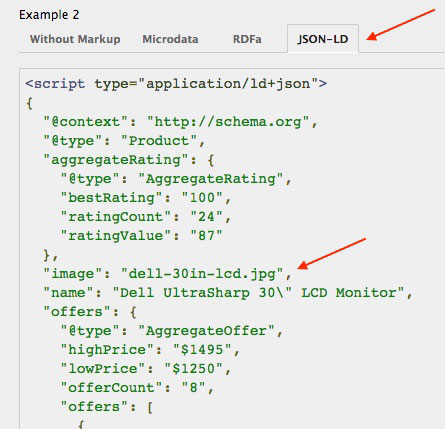
- Scroll down to “Example 2” (“Example 1” doesn’t have a JSON-LD example.)
- Click on JSON-LD.
Under this tab, we can find the “image” property.

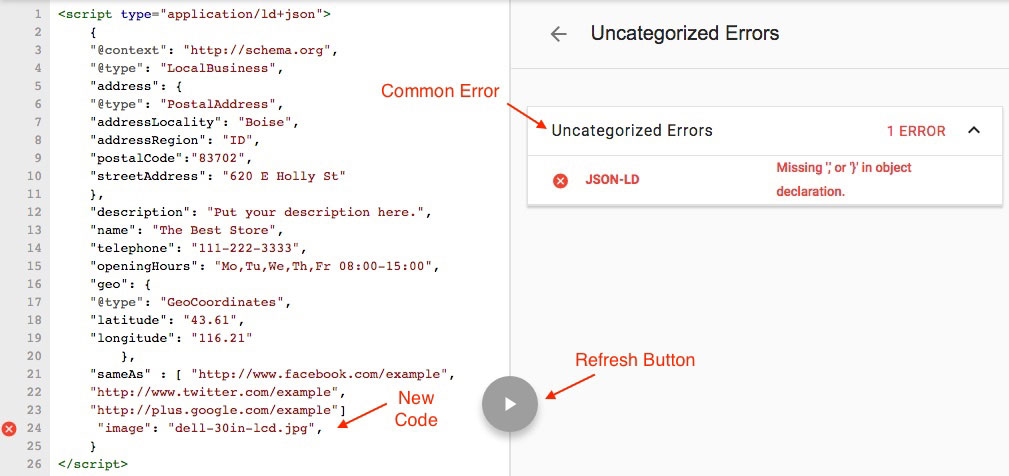
Let’s cut and paste the new property right after the last property and press the refresh arrow at the bottom.

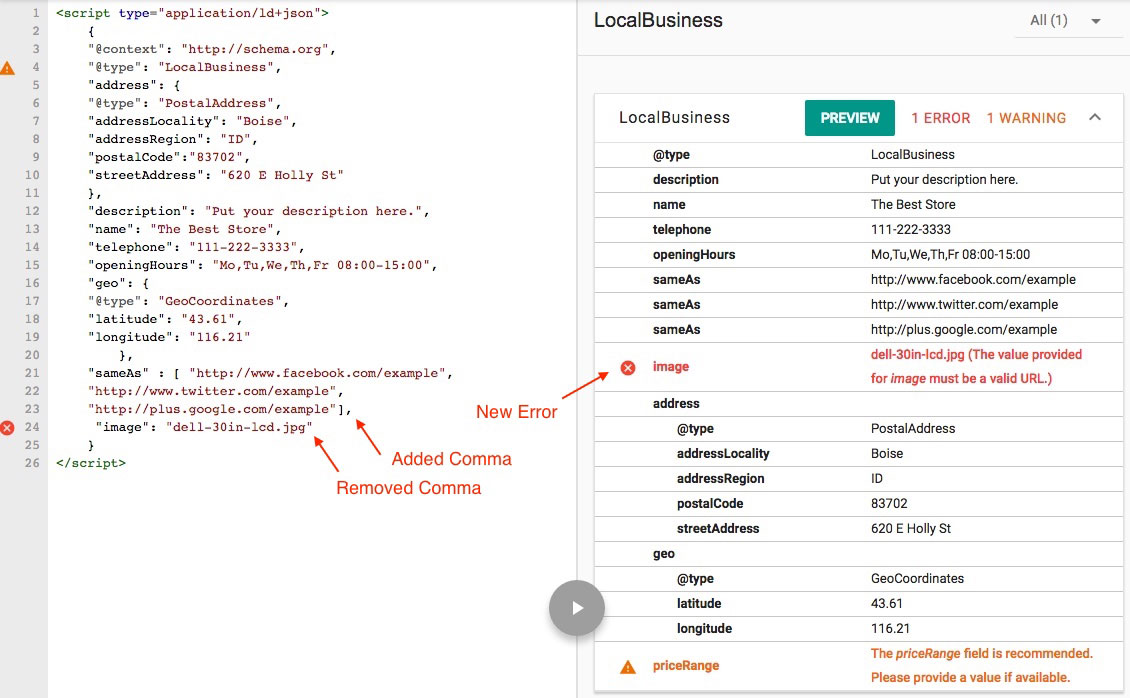
Now we can see a new error “Missing ‘,’ or ‘}’ in object declaration.” This is a common error when punctuation such as a comma or brackets are missing. There should always be a comma after each property except the last. So let’s add a comma after the bracket ( ] ) and remove the last one. Then press refresh again.

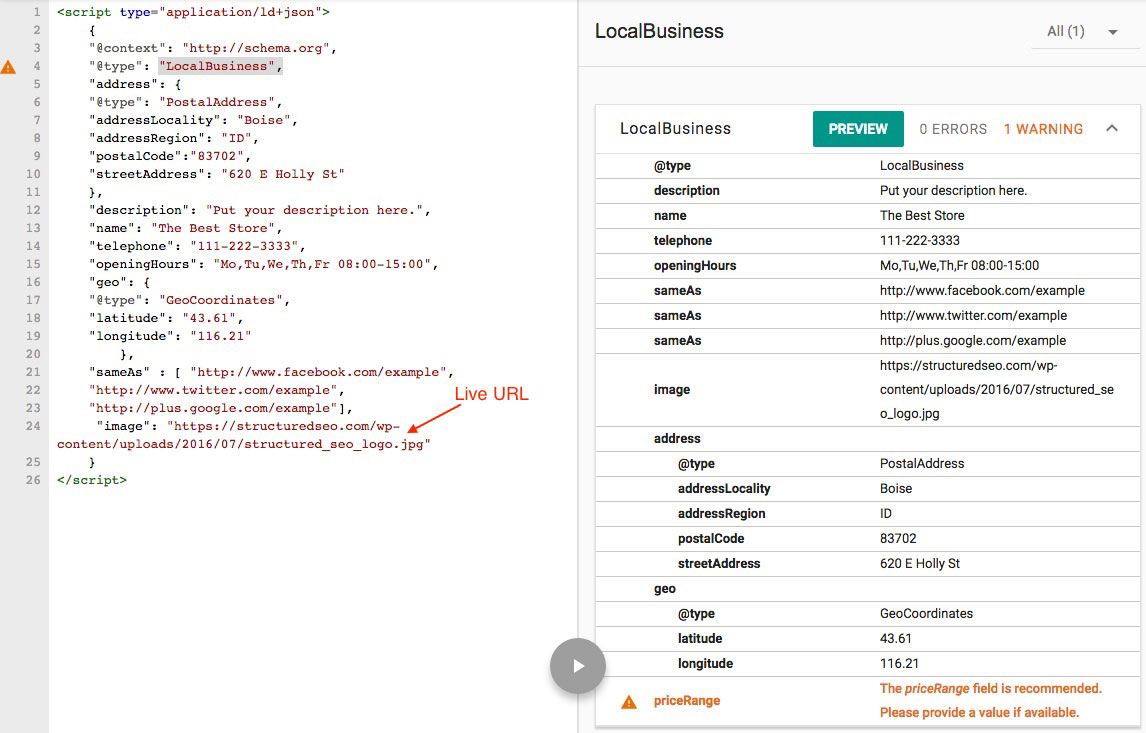
So we can see it removed the error, but we have a new error. If we read the error listed, it says we need a valid URL. The URL I used was just an example so let’s replace the “image” property text with the URL for my actual logo for my site.

We can see now, the errors have been fixed and all the mandatory fields are populated. It’s important that all errors are corrected, or it defeats the whole purpose of using schema. To help search engines better understand the contents of your web pages.
Check Web Page for Schema Markup Errors
Once we have completed our schema markup, we can add it to the corresponding page. How you do this depends on what content management system (CMS) you’re using.
I’m using a theme called Divi built on WordPress. The theme allows me to add separate modules such as text, code, etc.
For demonstration purposes, I’ve placed some fictitious information on a web page and added a separate module where I placed the JSON-LD.
Remember JSON-LD isn’t going to have any effect on the actual rendering of the page for visitors. It is like your meta description just information that search engines use.
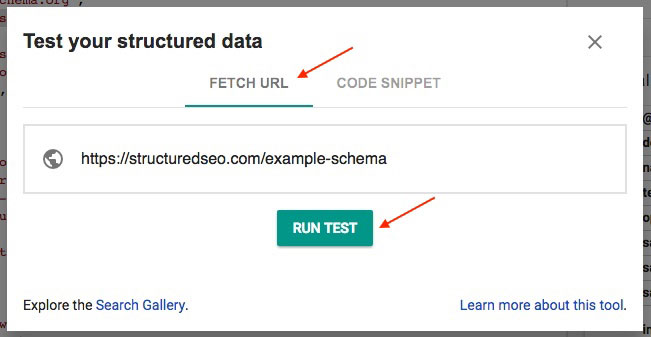
Once I’m done I’m going to publish the page and go to Google’s Structured Data tool. Copy and paste the URL in the correct box “FETCH URL” and press “RUN TEST.”

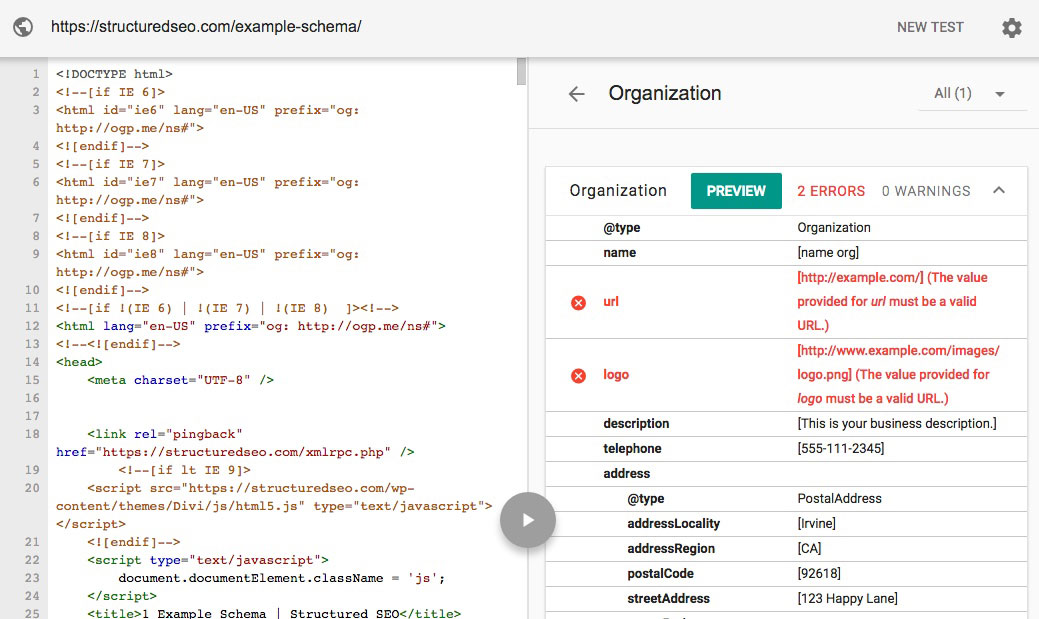
Here are the results.

We can see I have a few errors. The errors are because the URL’s are fictitious. If we replace them with working URL’s the errors would be corrected.
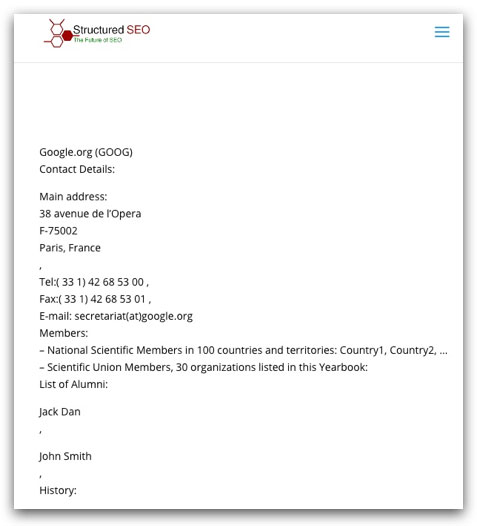
How the web page appears to a visitor.

Now I can format the information on this page however I wish, and it will not affect the JSON-LD.
Final Thoughts
As you can see, Google’s Structured Data tool is important in finding and fixing schema errors. It can be very confusing at first trying to figure out exactly how to address errors. With time and practice, it becomes much easier. You will find many times it is just a matter of misplaced punctuation or missing property. Here are some more guides on structured data.
Have a question or comment?
We’d love to hear your thoughts on this article. You can find us on Twitter!
- How to Rank Your “Service” Pages in Google Top 10 for Competitive Keywords - January 14, 2019
- 5 Steps to a Highly Effective SEO Strategy to Increase Revenue - December 4, 2018
- How to Beat Your Competitors in Google’s Top 10 Search Results - November 19, 2018
